做SEO时,需要了解哪些HTML标签 ?:
HTML标签是啥
HTML,全名Hypertext Markup Language,也就是“超文本连接标识語言”。
HTML文本是由 HTML指令构成的说明性文本,HTML 指令能够表明文本、 图形、动漫、响声、表格、连接等, 即平时网上所见到的的网页页面。
设计方案 HTML 語言的目地是为了更好地可以把储放在一台电脑上中的文本或图形与另一台电脑上中的文本或图形便捷地联络在一起,产生有机化学的总体,大家无需考虑到实际信息是在当今电脑還是在互联网的其他电脑。那样,你要是应用电脑鼠标在某一文本文档圆心取一个标志,Internet便会马上转到与此标志有关的內容上来,而这种信息很有可能储放在互联网的另一台电脑上中。
在SEO工作上,必须的编码专业知识数最多的是 HTML 标签,实际上做SEO也就只需明白 HTML 标签就可以。
做SEO必须掌握什么HTML标签 ?
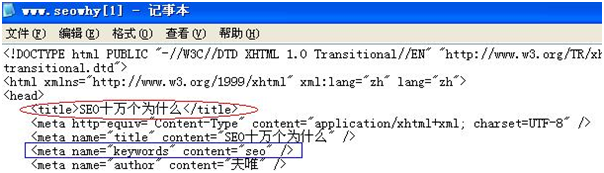
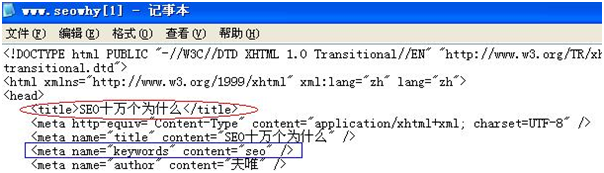
开启SEO十万个为何:https://www.yunsites.com/faq/ 查看源文件。
如下图所示:

图上划到的便是 HTML 标签:鲜红色一部分便是题目标签,深蓝色一部分便是关键字标签,学生们一定要把这种內容识记牢。
HTML 标签知识要点
1、HTML 标签被 < 和 > 标记包围着。
2、这种包围着的标记称为尖括号。
3、HTML 标签是成对出現的。
4、坐落于起止标签和停止标签中间的文本是HTML原素的內容。
5、HTML 标签对英文大小写不比较敏感,
和 <TITLE> 的功效的同样的。</p><p> <strong>做SEO必须掌握什么HTML标签 ?相关HTML 标签举例说明</strong></p><p><b></b> 它是一对 HTML 标签,意思是,给文章内容字体加粗。
<img src="/Uploads/seo/1542180883577776.png"/>
这是一个 HTML 原素。 <b> 标签的功效是界定一个显示信息为粗字体的 HTML 原素。 这一 HTML 原素由起止标签 <b> 刚开始。 这一原素的內容是:“我已被字体加粗”。 这一 HTML 原素由停止标签 </b> 末尾。</p><p></p><p><strong>HTML 标签常见问题</strong></p><p>有关 HTML 标签,尽管现阶段是对英文大小写不比较敏感,如<b> 和 <B> 的功效是同样的。 但因特网研究会 (W3C) 的规范是:提议在 HTML 4 中应用小写字母标签,而在 XHTML(下一代 HTML)中,务必应用小写字母标签。</p><p>阅读文章文中的人还阅读文章了:</p><p>频道网页页面是啥?频道网页页面应当怎样提升?</p><p>频道页面优化的三个方法</p><p>专题讲座页面优化的三个方法</p>
标签内容:
<a href="/">标签</a>
<a href="/">信息</a>
<a href="/">文本</a>
<a href="/">图形</a>
<a href="/">另一台</a>
<a href="/">表格</a>
</div>
<div class="companySite">
<div class="wx">
<div class="img"><img src="/static/images/qrcode.jpg" width="160" alt="栩云营销微信公众号" title="栩云营销微信公众号" /> </div>
<div class="text">
<div class="h6">关注微信公众号获取更多咨讯</div>
<p>我们在微信上期待24小时为您服务</p>
<a href="/"><b>栩栩如生科技</b></a>是一家集高端、专业、务实的,技术研发与网络营销服务为一体综合营销服务商,擅长<a href="/yxjz/">网站建设</a>,<a href="/qwyx/">网站整站优化</a>,<a href="/qwyx/">SEO优化</a>,<a href="/qwyx/">网站推广</a>及新老网站关键词排名优化,为客户提供综合型数字化创新服务,帮助传统企业实现“互联网+”转型升级
</div>
</div>
<div class="yeWu">主营业务:
<a href="/yxjz/">网站建设</a>
<a href="/scwzsj/">网站整站优化</a>
<a href="/wmwzjs/">外贸网站优化</a>
<a href="/qwyx/">网站推广</a>
<a href="https://p.qiao.baidu.com/cps/chat?siteId=14059221&userId=29231730&siteToken=46c4d19726880e20a77bb5471fa6c533" target="_blank">SEO优化,关键词排名优化</a>
</div>
</div>
<div class="artFooter">
<a href="https://www.yunsites.com/wzk/185.html" class="pre">上一篇:网站页面的访问数—PV值</a>
<a href="https://www.yunsites.com/wzk/187.html" class="next">下一篇:如何提高网站权重页?</a>
</div>
</div>
<div class="relationList">
<div class="wow fadeInUp titleBox">
<div class="h1">相关推荐</div>
</div>
<ul>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/3129.html" target="_blank">
<div class="time pull-left"><span class="d">18</span><span class="y">2021-05</span></div>
<div class="zi pull-right"><span><i></i> 推荐阅读:网站图片怎么优化Alt标签属性有什么用呢?</span>
<p>(1)给图片添加alt属性,有利于seo优化排名;因为我们可以结合我们的标题,在alt属性值里布置关键词,使页面的关键词密度提高,有利于网页的排名;(3)alt属性值同时是给搜索引擎蜘蛛看的,有利于出图;</p>
</div>
</a></li>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/3104.html" target="_blank">
<div class="time pull-left"><span class="d">17</span><span class="y">2021-05</span></div>
<div class="zi pull-right"><span><i></i> 栩栩如生网络SEO培训</span>
<p>我们刚才在百度搜索框输入栩栩如生网络查询的时候,我们看到了栩栩如生网络这个网站,他是排在第一位的(除了竞价排名),那么第一个很明显,这就是栩栩如生网络的title标签,这里标签就是它的标题,搜索引擎看到的标题下面就是网站描述,从这个页面提取出来的描述就是我们description标签描述。</p>
</div>
</a></li>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/3105.html" target="_blank">
<div class="time pull-left"><span class="d">17</span><span class="y">2021-05</span></div>
<div class="zi pull-right"><span><i></i> 【seo学习】就是一个锚文本超链接,链向的是网站首页</span>
<p>html,打开文档可以看到一篇正常的文章,推荐看下这篇文章《html5更加利于seo和用户体验》。网页标签当中有一个标签对seo优化非常重要,就是我们常说的tdk三大标签中的title标签,网页的重点全在它。</p>
</div>
</a></li>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/3113.html" target="_blank">
<div class="time pull-left"><span class="d">17</span><span class="y">2021-05</span></div>
<div class="zi pull-right"><span><i></i> 广州网络推广锚文本有什么作用?</span>
<p>大多数情况下只能发文本url,在发纯文本url的时候为了起到锚文本的作用,需要在url的上下、前后文字处嵌入关键词。我写文章的时候就会尽量往seo培训这个词上面去靠,上下、前后都尽量加入seo相关的长尾词,搜索引擎有识别文章相关度的功能,所以大家以后在加锚文本的时候,在它的上下、前后部分要有一些相关信息。</p>
</div>
</a></li>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/3120.html" target="_blank">
<div class="time pull-left"><span class="d">17</span><span class="y">2021-05</span></div>
<div class="zi pull-right"><span><i></i> 关键词对应URL表格的重要性</span>
<p>主要讲的就是关键词和网站URL表格的重要性。一般我们会整理关键词与对应URL的表格,目的是提升对应关键的排名。上下两张是一部分关键词表格1、是不是因为URL层级深,不利于搜索引擎抓取,需要修改URL层级</p>
</div>
</a></li>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/3072.html" target="_blank">
<div class="time pull-left"><span class="d">15</span><span class="y">2021-05</span></div>
<div class="zi pull-right"><span><i></i> 帝国cms建立栏目时注意点的seo视频教程</span>
<p>这里是专业系统的SEO培训,本节课给大家演示在网站后台建立栏目和发布文章。我们seo培训主要以帝国cms和织梦cms讲解,其他cms会有所涉及。咱们为了seo优化考虑呢,该填的东西都尽量填上去,毕竟熊掌号的要求规范还是挺多的,比如下面列的这几点:</p>
</div>
</a></li>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/2937.html" target="_blank">
<div class="time pull-left"><span class="d">08</span><span class="y">2021-05</span></div>
<div class="zi pull-right"><span><i></i> tag标签是一种更为灵活的文章分类方式</span>
<p>从seo优化角度来说,可以选择用户会搜索的关键词作为tag标签,在搜索引擎中获得排名后为网站获得更多的流量。Tag标签设置的关键词也要难度适中为好,过于大的词一般很难有机会做上排名,等于做无用功,所以要tag标签关键词的长度不能过短只有两个字,保持在四到六个字左右,且不要写的过长而写成一个句子。</p>
</div>
</a></li>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/2881.html" target="_blank">
<div class="time pull-left"><span class="d">06</span><span class="y">2021-05</span></div>
<div class="zi pull-right"><span><i></i> nofollow标签的添加方法</span>
<p>nofollow一般添加在网页模板中,或者文章超链接中;第二种形式,在模板中的a标签里加nofollow,以栩栩如生网络的首页代码为例,代码为arel=nofollowhref=/course/primary/基础入门/a;</p>
</div>
</a></li>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/2882.html" target="_blank">
<div class="time pull-left"><span class="d">06</span><span class="y">2021-05</span></div>
<div class="zi pull-right"><span><i></i> 网站哪些地方需要使用nofollow标签?</span>
<p>对于nofollow标签,想必只要seo入门的人都会知道这个标签,也知道这个标签的作用;而这个超链接我们也要给它加上nofollow;!想要将网站的关键词排名做好,我们就必须把网站的权重提上去,而想要网站首页或网页有更好的排名,就要合理的分配网站权重,而nofollow就可以决定分给哪些网页不分给哪些网页。</p>
</div>
</a></li>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/2897.html" target="_blank">
<div class="time pull-left"><span class="d">06</span><span class="y">2021-05</span></div>
<div class="zi pull-right"><span><i></i> 检测友情链接是否被添加nofollow的4种方法</span>
<p>(2)单击上图中1位置的图标,使其变成蓝色,然后移动鼠标到友情链接的关键锚文本上,就可以看到友链是否使用了rel=nofollow,如果没有这个代码就表明没有使用这个功能;atarget=_blankrel=noopenernofollowhref=http://www</p>
</div>
</a></li>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/2768.html" target="_blank">
<div class="time pull-left"><span class="d">30</span><span class="y">2021-04</span></div>
<div class="zi pull-right"><span><i></i> 网站被黑以后快照信息怎么处理</span>
<p>因为你短时间内不知道黑客入侵了哪里,哪里有被挂码,如果全部排查对于大网站来数非常耗精力。所以大家应该养成定期备份网站源码和数据库的好习惯,因为你不知道黑客要搞你哪个地方。为了安全起见,你只能像网站建设初期那样全部排查了,谁叫你没有备份呢。</p>
</div>
</a></li>
<li class="col-lg-4 col-md-6 col-sm-12 col-xs-12 wow fadeInLeft">
<a href="https://www.yunsites.com/wzk/2777.html" target="_blank">
<div class="time pull-left"><span class="d">30</span><span class="y">2021-04</span></div>
<div class="zi pull-right"><span><i></i> 信息型搜索关键词的介绍</span>
<p>在我们网站当中能满足这类需求的就是我们的频道页,因为我们的网站来讲究扁平化结构,什么叫扁平化结构,就是用首页频道页和文章页组成的这三层的递进关系组成的,那么这类的结构是比较符合seo的,那么到第四关的时候会给大家做详细的介绍,这里简单了解一下,那所以首页来满足导航型搜索,那么频道页他就来满足信息型搜索词搜索这类责任的一个需求,那么这类词的搜索量商业价值和竞争度是仅次于导航型搜索的,但是它的转化率相对导航型关键词要高一些,那么这类词我们就用频道也来优化。</p>
</div>
</a></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
window.onload = function () { resizeImg(); }
$(window).resize(function() { resizeImg(); });
</script>
<div class="footAbout">
<div class="container">
<ul>
<li class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="row">
<div class="wow fadeInLeft h1">我们的服务</div>
<p class="wow fadeInRight">
1、栩栩如生提供<a href="/yxjz/">网站建设</a>,<a href="/yxjz/">网站涉及</a>,<a href="/qwyx/">SEO优化</a>,<a
href="/zhengzhanyouhua/">网站推广</a>,
网站优化,关键词排名等网络服务,誓做只为客户提供有效果的网站推广服务商。<br/>
2、专业,用心,为每一个客户提供专业的网站推广服务
</p>
</div>
</li>
<li class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="row">
<div class="wow fadeInLeft h1">我们的优势</div>
<p class="wow fadeInRight">
1、团队拥有十年网站推广经验,熟悉搜索引擎的排名算法和规则<br/>
2、自主研发企业网站系统,购物商城系统,SEO推广系统,已服务多家龙头企业<br/>
3、完善售后服务,7*24小时不间断提供电话/QQ/微信服务,做专业化的售后服务
</p>
</div>
</li>
<li class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="row">
<div class="wow fadeInLeft h1">关于我们</div>
<p class="wow fadeInRight">
栩栩如生网络是一家集高端、专业、务实的,集技术研发与网站推广服务为一体综合营销服务商,秉承实现全网价值营销的理念,以数据为核心,结合网站推广、内容文案、创意方案、技术支持、研发等多维度,为客户提供综合型数字化服务,帮助传统企业实现“互联网+”转型升级。
</p>
</div>
</li>
</ul>
</div>
</div>
<footer class="footer" id="footer">
<div class="container">
<section class=" wow fadeInLeft footerList">
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-3">
<dl>
<dt class="">联系我们</dt>
<dd>咨询热线: 189-26270982</dd>
<dd>客服QQ: 1415288189</dd>
<dd>电子邮箱: service@gzxxrs.com</dd>
<dd>联系地址: 广州市天河区黄埔大道西356号A2206</dd>
</dl>
</div>
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-3">
<dl>
<dt>我们的产品</dt>
<dd><a href="/qwyx/">SEO优化/网站推广系统</a></dd>
<dd><a href="/yxjz/">企业网站系统</a></dd>
<dd><a href="/scwzsj/">购物商城系统</a></dd>
<dd><a href="/wmwzjs/">外贸跨境独立站系统</a></dd>
</dl>
</div>
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-3">
<dl>
<dt>关于我们</dt>
<dd><a href="/gsjj/">关于我们</a></dd>
<dd><a href="/lxwm/">联系我们</a></dd>
<dd><a href="/cgal/">案例展示</a></dd>
<dd><a href="/jjfa/">行业方案</a></dd>
</dl>
</div>
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-3 qrCode">
<div class="p">
<img src="/static/images/qrcode.jpg" alt="栩栩如生网络微信公众号" title="栩栩如生网络微信公众号"/>
<div class="text">关注微信公众号</div>
</div>
<div class="p">
<img src="/static/images/bjh.png" alt="栩栩如生网络百家号" title="栩栩如生网络百家号"/>
<div class="text">关注百家号</div>
</div>
</div>
</section>
<div class="linkList">
<ul>
<li>友情链接:</li>
<li><a href="https://www.51mulu.cn/" target="_blank">51目录导航</a></li>
<li><a href="/qwyx/" target="_blank">网络推广</a></li>
<li><a href="/yxjz/" target="_blank">网站建设</a></li>
</ul>
</div>
</div>
<div class="copyright">
<div class="container">
<p>© 2009-2024 栩栩如生网络营销(<a href="https://www.yunsites.com">yunSites.com</a>) 版权所有 热线: [黄生]18926270982 邮箱:service@gzxxrs.com <a href="https://beian.miit.gov.cn" target="_blank">粤ICP备19110557号</a> <a href="https://www.yunsites.com/sitemap.xml">站点地图</a></p> </div>
</div>
</footer>
<div class="suspension">
<div class="suspension-box">
<a href="https://p.qiao.baidu.com/cps/chat?siteId=14059221&userId=29231730&siteToken=46c4d19726880e20a77bb5471fa6c533" class="a a-service " target="_blank"><i class="iconfont icon-kefu1 i"></i></a>
<a href="https://wpa.qq.com/msgrd?v=3&uin=1415288189&site=qq&menu=yes" target="_blank" class="a a-cart"><i class="iconfont icon-qq i"></i></a>
<a href="javascript:;" class="a a-service-phone "><i class="iconfont icon-kefu i"></i></a>
<a href="javascript:;" class="a a-qrcode"><i class="iconfont icon-weixin i"></i></a>
<a href="javascript:;" class="a a-top"><i class="iconfont icon-fanhuidingbu i"></i></a>
<div class="d d-service-phone">
<div class="inner-box">
<div class="d-service-item clearfix">
<span class="circle"><i class="iconfont icon-kefu i-tel"></i></span>
<div class="text">
<p>服务热线</p>
<p class="red number">189-26270982</p>
</div>
</div>
<div class="d-service-intro clearfix">
<p><i></i><a href="/yxjz/">网站建设</a></p>
<p><i></i><a href="/qwyx/">SEO优化</a></p>
<p><i></i><a href="/wmwzjs/">网络推广</a></p>
<p><i></i><a href="/qwyx/">关键词排名</a></p>
</div>
</div>
</div>
<div class="d d-qrcode">
<div class="inner-box">
<div class="qrcode-img"><img src="/static/images/qrcode.jpg" alt="微信公众号" title="微信公众号"></div>
<p>微信公众号</p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$(document).on("mouseenter", ".suspension .a", function(){
var _this = $(this);
var s = $(".suspension");
var isServicePhone = _this.hasClass("a-service-phone");
var isQrcode = _this.hasClass("a-qrcode");
if(isServicePhone){ s.find(".d-service-phone").show().siblings(".d").hide();}
if(isQrcode){ s.find(".d-qrcode").show().siblings(".d").hide();}
});
$(document).on("mouseleave", ".suspension, .suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("mouseenter", ".suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("click", ".suspension .a-top", function(){
$("html,body").animate({scrollTop: 0});
});
$(window).scroll(function(){
var st = $(document).scrollTop();
var $top = $(".suspension .a-top");
if(st > 400){
$top.css({display: 'flex'});
}else{
if ($top.is(":visible")) {
$top.hide();
}
}
});
});
</script>
<script type="text/javascript" src="/static/plugins/bootstrap/js/bootstrap.min.js"></script>
<script src="/static/plugins/wow/js/wow.min.js"></script>
<script type="text/javascript"
src="/static/js/index/common.js?ver=1.0.5"></script>
</body>
</html>