这节课讲解seo基础部分中的html代码,平时大家在seo推广中或多或少会接触到html,那么什么是html?
html的概念
html是用来描述网页的一种标记性语言,它是一种规范,一种标准,通过标记符号来显示网页中的各个部分。
第一,html指的是超文本标记语言,.txt就是一个文本文件,我们可以在txt文件中输入一些文字,但是不能插入图片、视频、音频等等,文本是无法做到的。html可以在文本的基础上满足插入图片、视频、音频的需求。
第二,html不是一种编程语言,编程语言比如php等具有计算和运算的功能,html没有,它只是一种简单的标记性资源。
第三,html是利用一套标记符号,也就是标签来描述网页的,用这些标签所组成的文件,它的后缀为.html或者是.htm,这样的文件就属于html文件。

一篇文章就是一个html文件,后缀是.html,打开文档可以看到一篇正常的文章,推荐看下这篇文章《html5更加利于seo和用户体验》。在这个网页里面,我们不单可以看到文字,还可以看到插图和超链接。
html语法规则
语法规则有开始标签和结束标签,在结束标签前有一个反斜杠,主体内容存在于开始标签与结束标签之间。比如说段落标签p,它的写法如下:
<p>有些操蛋的人,什么都不会,就会装逼</p>
还有加粗标签strong,可以把重点关键词放在这个标签里,如下:
<strong>百度就是垃圾</strong>
另外一种语法规则是直接一个元素结束,这种标签被称为空标签或短标签。比如常见的图片标签img:
<img src="/dabaojian/daji.jpg" alt="大保健">
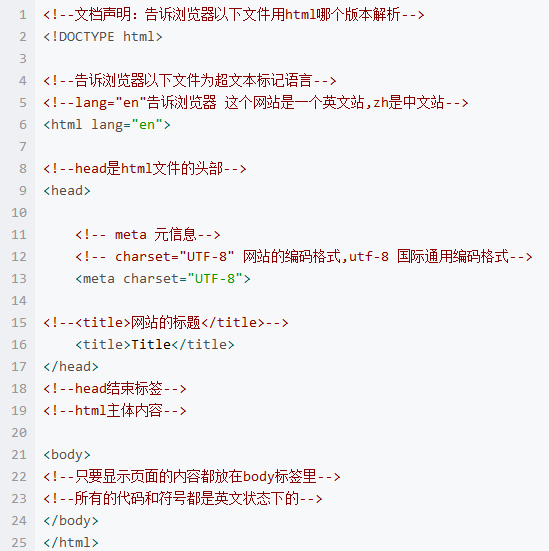
除了html标签具有规则之外,整个网页的布局也要遵循一定的html结构。下面是网页的标准结构,由哪些基本标签构成大家需要了解。

网页最上面一般都会有声明,声明网站用的什么协议做标准,现在是html5时代,建议尽量用html5标准做网站,我们系统课程里会专门讲这块。
网页内容都要包含在html标签里面,html标签一分为二,上面是头部head标签组成的一对标签,另外一部分是body标签,也就是网页的主体标签。
编辑网页的工具很多,会长这里推荐的是自己常用的Dreamweaver CS6(以下简称DW),这是网页三剑客中的一个软件,可以用于制作网页,也可以用于修改网页代码,非常强大。我们可以用DW保存文件格式为.html或.htm,这时候文件图标就会发生变化,变成常用的浏览器文件格式。
title标签
网页标签当中有一个标签对seo优化非常重要,就是我们常说的tdk三大标签中的title标签,网页的重点全在它。爬虫判断网页相关性就是通过title属性,这里不做细讲,举例看一下:
<title>SEO培训_专业学习网站SEO优化排名技术的实战教程网</title>
h标签
再来说一说相比title标签次要一些的h标签
<h1>seo</h1> <h2>seo培训</h2> <h3>seo培训机构</h3> <h4>seo培训哪家好</h4>
H1标签字体最大,H6标签字体最小,大小也表明了标签的重要程度,由h1至h6重要程度依次递减。大多数网站用h标签最多到h4截止,没有必要再深入下去用h5,h6,除非是新浪这样的大网站。
超链接标签
超链接标签在seo学习当中使用频率是最高的,也就是锚文本,它的html格式是什么?
上面【seo学习】就是一个锚文本超链接,链向的是网站首页,转换成源代码就是下面这种形式:
<a href="https://www.yunsites.com//">seo学习</a>
栩栩如生网络专注于于SEO优化,网站建设,网络推广,关键词排名训
标签内容: 网站 seo 代码 优化 html 标签