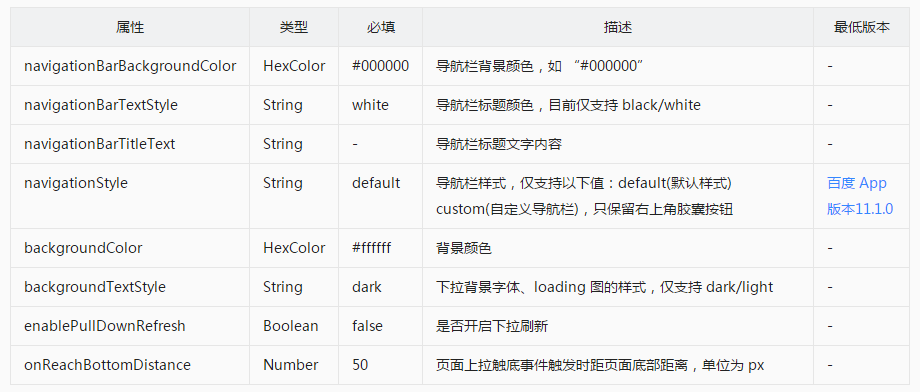
window用以设定 SWAN 的通知栏、导航栏、题目、对话框背景颜色。

留意:
1、navigationStyle 全局性配备Android和iOS从百度 App版本11.1.0刚开始支持, 但子网页页面配备支持状况Android从百度 App版本11.1开始支持,iOS从百度 App版本11.4开始支持, 做低版本兼容时,根据 swan.getSystemInfo 或是 swan.getSystemInfoSync 获得百度 App版本号开展兼容分辨,实际见下表;
2、无其他独特表明,请应用canIUse或是SWAN基本库版本开展兼容分辨。
navigationStyle配备

兼容提醒
原生态顶bar高度=通知栏高度(根据 swan.getSystemInfo 或是 swan.getSystemInfoSync 获得)+action高度(iOS为44px,Android为38px)
实例:
{ "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "swan接口作用演试", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" }}
tabBar
用以设定手机客户端底端的tab栏:可根据tabBar设定tab的色调、数量、部位、背景颜色等內容。

阅读文章文中的人还能够阅读文章:
百度智能化小程序入口有什么?哪里可以进到百度智能小程序?
百度智能小程序开源系统同盟是啥
百度智能小程序的总流量为何那麼高,微信小程序如何做推广?
如何搞好百度智能小程序体验设计(1)
标签内容: 版本 高度 7709 支持 兼容 百度