百度智能小程序是百度在2018年新开发的重点项目,在2019年百度将投入更多到百度智能小程序里,有望一举超越微信小程序和支付宝小程序。如果等百度智能小程序火爆全国再去做肯定是晚了,所以从现在开始就要开始动手,勇敢吃螃蟹的人才能获得最好的红利!
在以前的文章里,我们讲过百度智能小程序是什么、怎样做好百度智能小程序体验设计、百度智能小程序接入自然搜索的步骤,今天我们就来讲讲百度智能小程序应该如何布局。
全面屏适配
1. 小程序框架
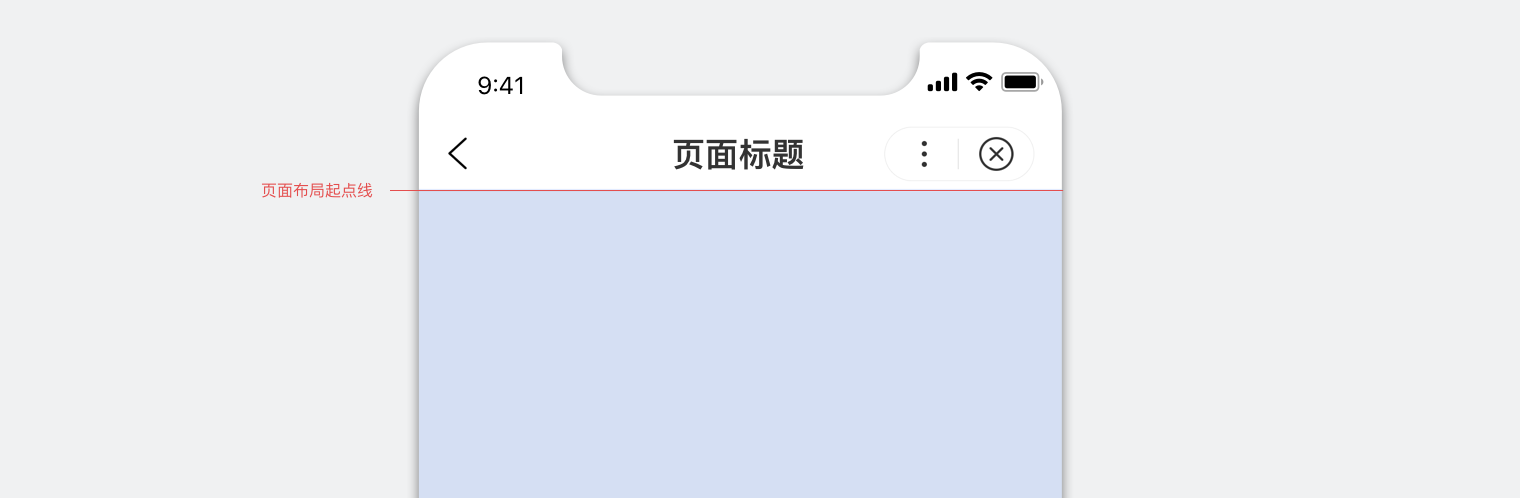
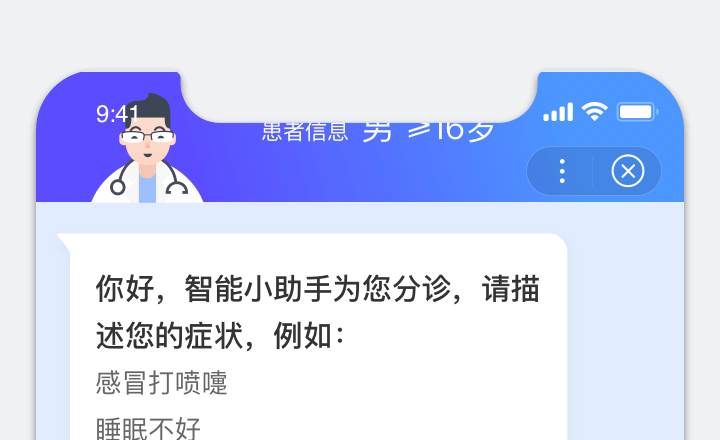
刘海手机已经成为现如今手机的主流趋势,开发者只要在顶部导航栏的下方布局页面即可,百度智能小程序官方会针对不同刘海屏幕的机型进行适配,方便开发者的开发。

但是百度智能小程序只能针对普通版本进行适配,如果使用透明框架的开发者,则需要自行适配。

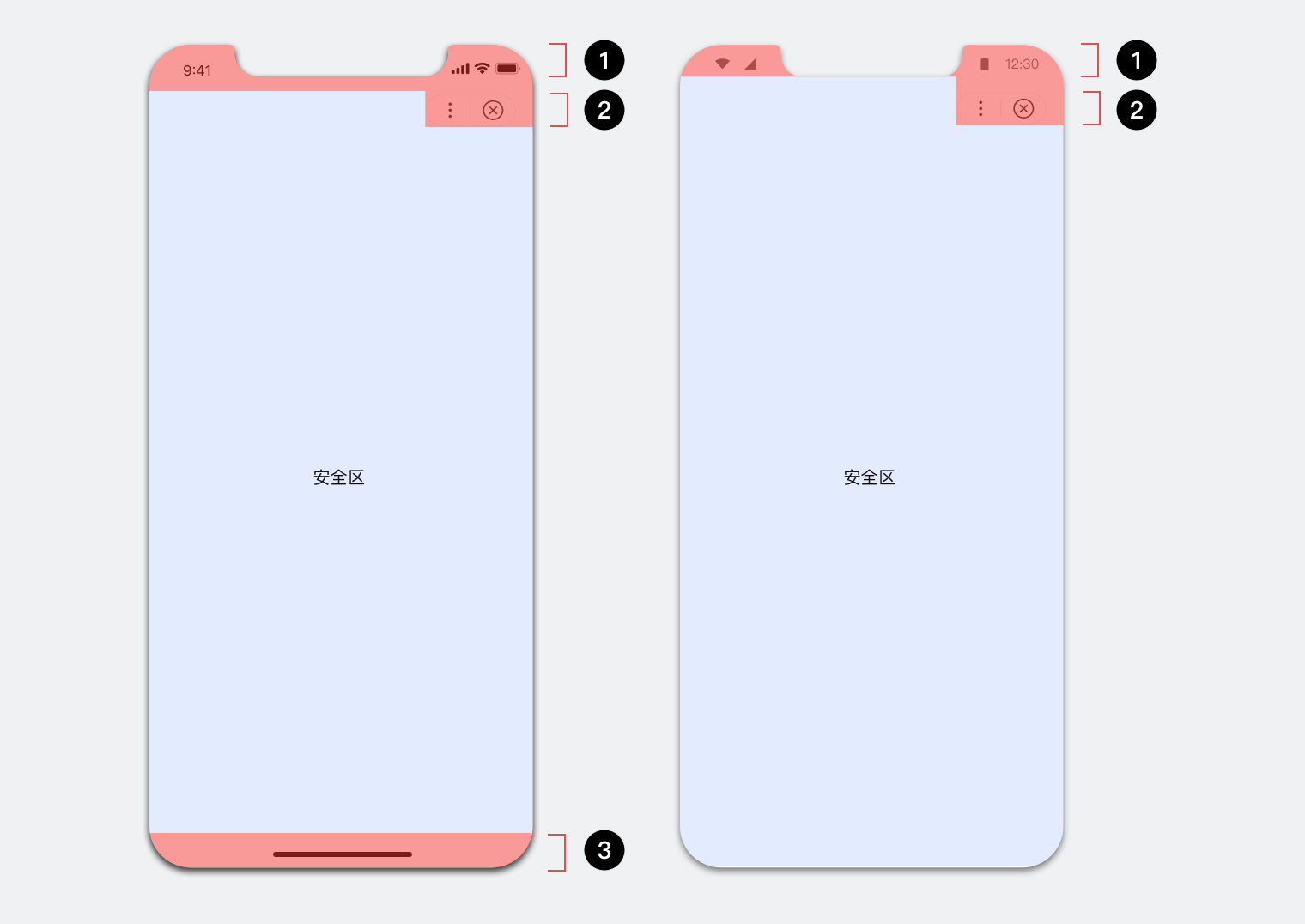
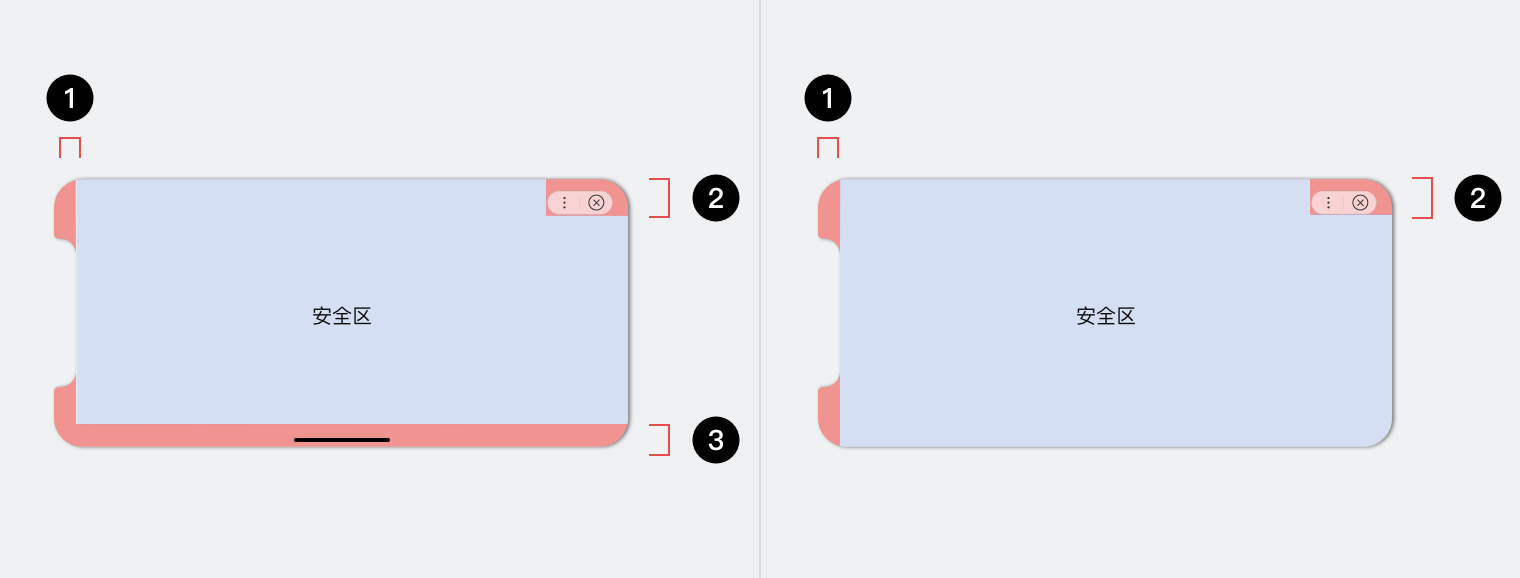
左图:刘海iPhone的安全区 = 屏幕 -(系统状态栏(1) + 框架控制功能区(2)+ 底部指示区(3))
一般刘海iPhone刘海高度为44pt,我们可以参考这个数值。
右图:刘海安卓手机的安全区 = 屏幕 -(系统状态栏(1) + 框架控制功能区(2))
一般刘海安卓手机的刘海高度=系统状态栏高度,我们可以参考这个数值。
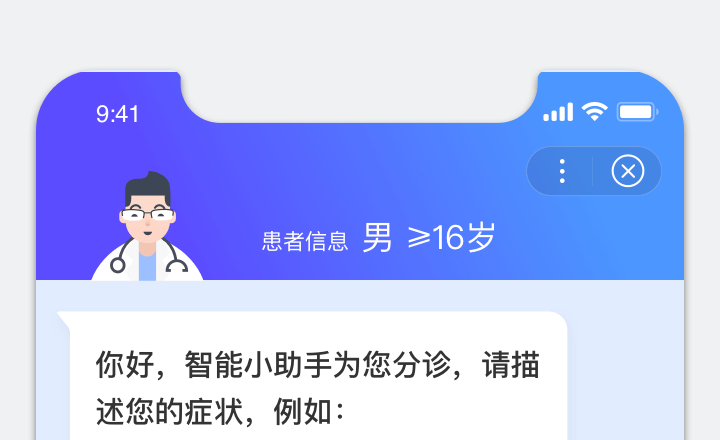
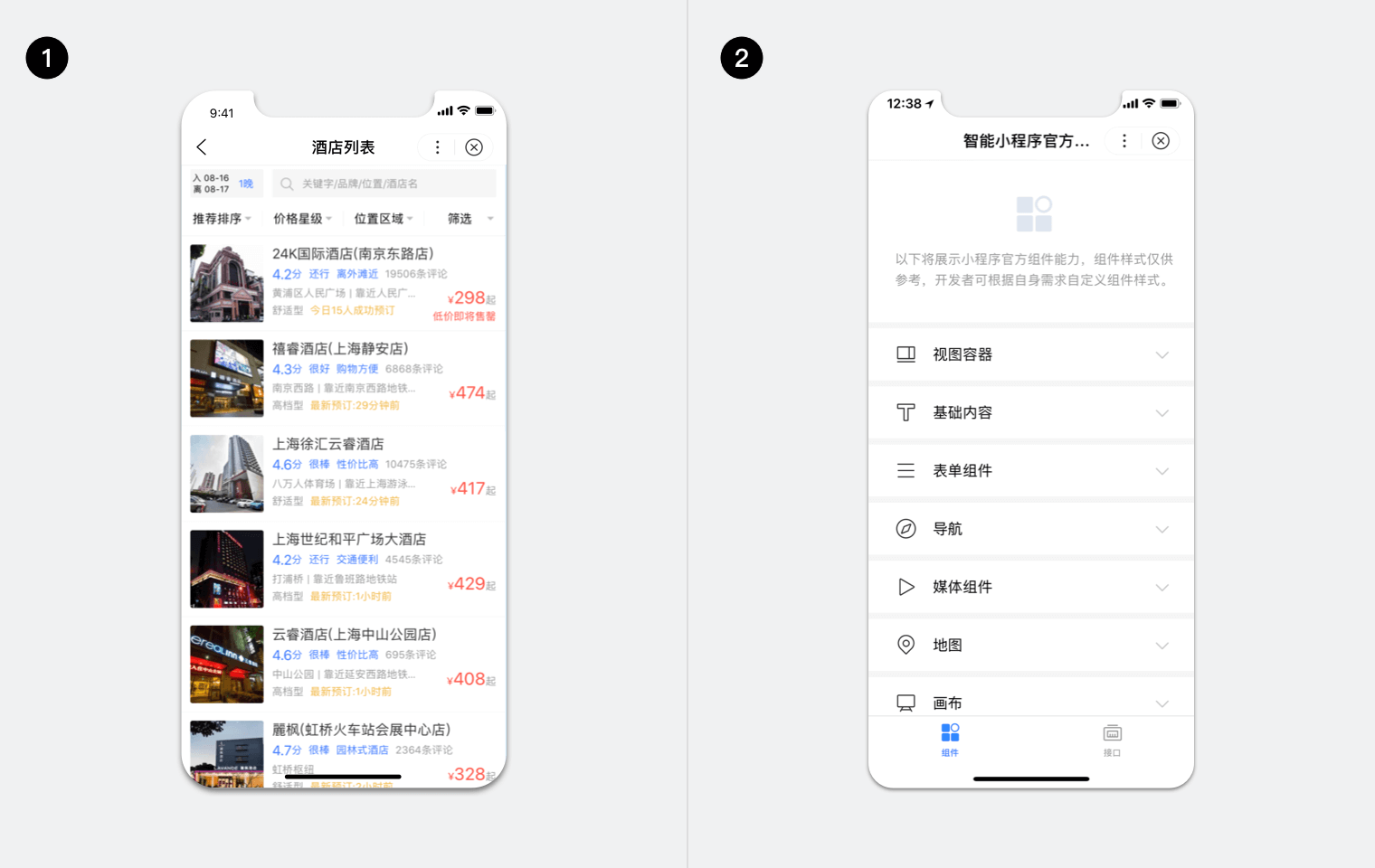
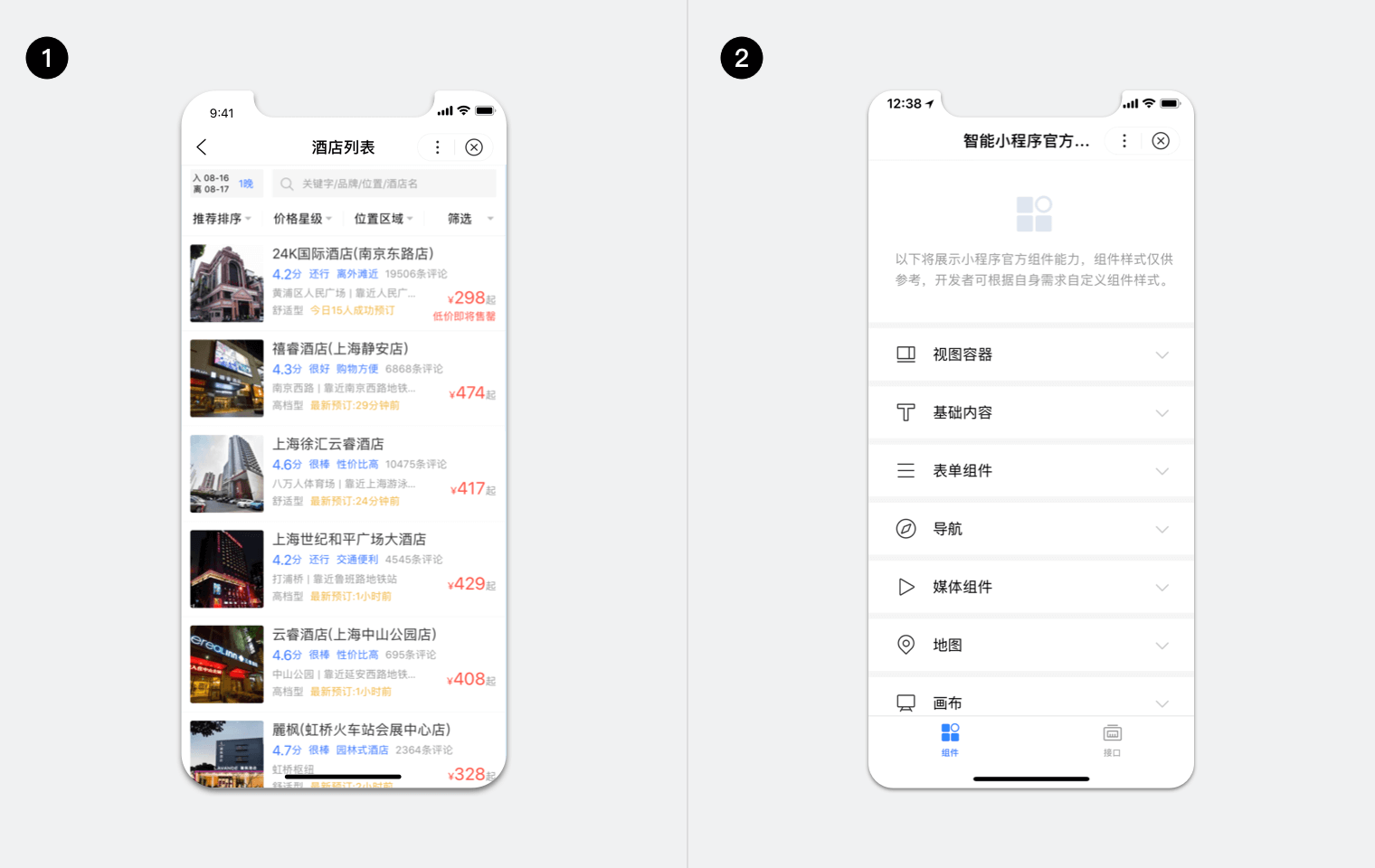
正确案例
正确考虑状态栏高度,页面的元素以及功能都在安全区内展现。

错误案例
页面元素和功能超出安全区,导致元素重叠,用户看着会感觉少了一部分或者很别扭。

2. 小游戏框架
竖屏小游戏

左图:刘海iPhone的安全区 = 屏幕 -(顶部刘海区(1) + 框架控制功能区(2)+ 底部指示区(3))
右图:刘海安卓手机的安全区 = 屏幕 -(顶部刘海区(1) + 框架控制功能区(2))
横屏小游戏

左图:刘海iPhone的安全区 = 屏幕 -(顶部刘海区(1) + 框架控制功能区(2)+ 底部指示区(3))
右图:刘海安卓手机的安全区 = 屏幕 -(顶部刘海区(1) + 框架控制功能区(2))
3. 注意:刘海iPhone底部适配
刘海iPhone的底部横条默认透明,高度为34pt,如开发者使用刘海iPhone百度智能小程序的底部标签栏,需要格外关注底部横条的配置,只有自动适配后底部标签栏才会出现背景颜色。


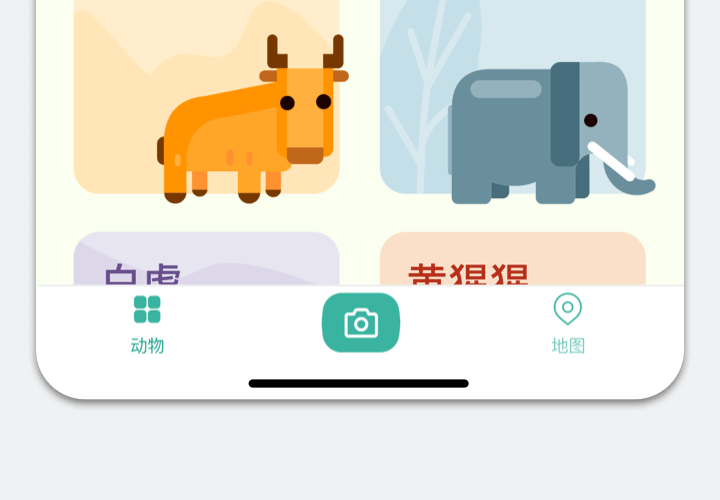
左图:默认底部横条透明
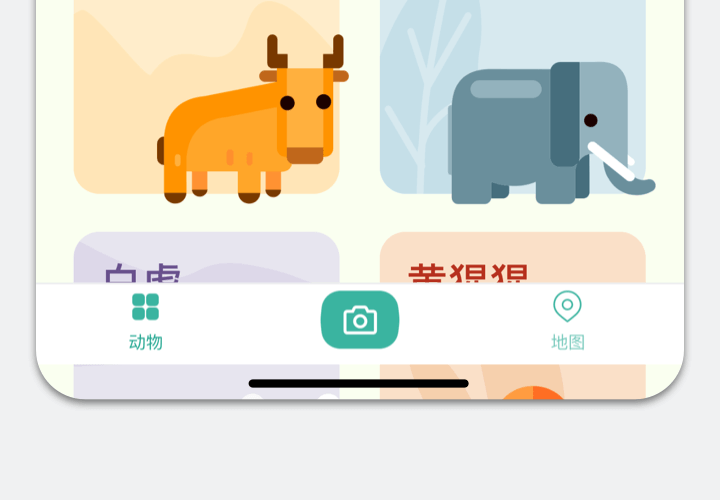
右图:使用底部标签栏,自动适配底部横条
开发者可以自行按照喜欢的样式来调配和使用。
当开发者未使用底部标签栏组件,而是选择自主开发,千万要注意这个区域属于不可布局但是可操作的元素。
正确案例
底部横条进行了正确配置,颜色与底部栏一致,页面十分美观。

错误案例
底部横条未进行正确配置,用户会感觉很别扭。

本篇是系列文章,请点击查看接下来的文章:
百度智能小程序应该如何布局更美观?小程序布局方法(1)
百度智能小程序应该如何布局更美观?小程序布局方法(3)
百度智能小程序应该如何布局更美观?小程序布局方法(4)
百度智能小程序应该如何布局更美观?小程序布局方法(5)
阅读本文的人还可以阅读:
怎样做好百度智能小程序体验设计(1)
百度智能小程序在搜索引擎里的展现方式是怎样的?
百度智能小程序是什么?百度智能小程序注册方法
百度智能小程序值得做吗?怎么找百度智能小程序二维码?
标签内容: 程序 布局 百度 智能 应该 如何