为了进一步的规范百度智能小程序平台,百度的产品经理从代码包、物料提交等方面对开发者规范机制作都做了很多要求,但是对于怎样做好百度智能小程序体验设计很多人却不知道怎么办,今天,我就来给大家就讲一下怎样做好百度智能小程序体验设计,希望大家能够从中学习到知识。
关键点1:易用性
用户在日常使用手机使用我们的百度智能小程序时,由于使用场景非常丰富和多样化导致用户的注意力容易极其容易分散,一旦分散就容易导致小程序的关闭。
开发者在设计百度智能小程序的使用流程时一定要注意三点:
流程明确简单
用户架构清晰
做到这两点以后,我们还要做到每一步操作都能提供及时的反馈。
用户架构清晰
想要构建出好的使用流程推荐各位开发者使用统一纵向导航。
百度智能小程序框架通过顶部的导航栏可以为小程序配备统一的页面纵深导航能力。
开发这个也很简单,开发者只需要标记定义“首页”即可,就可以给你一键解决。

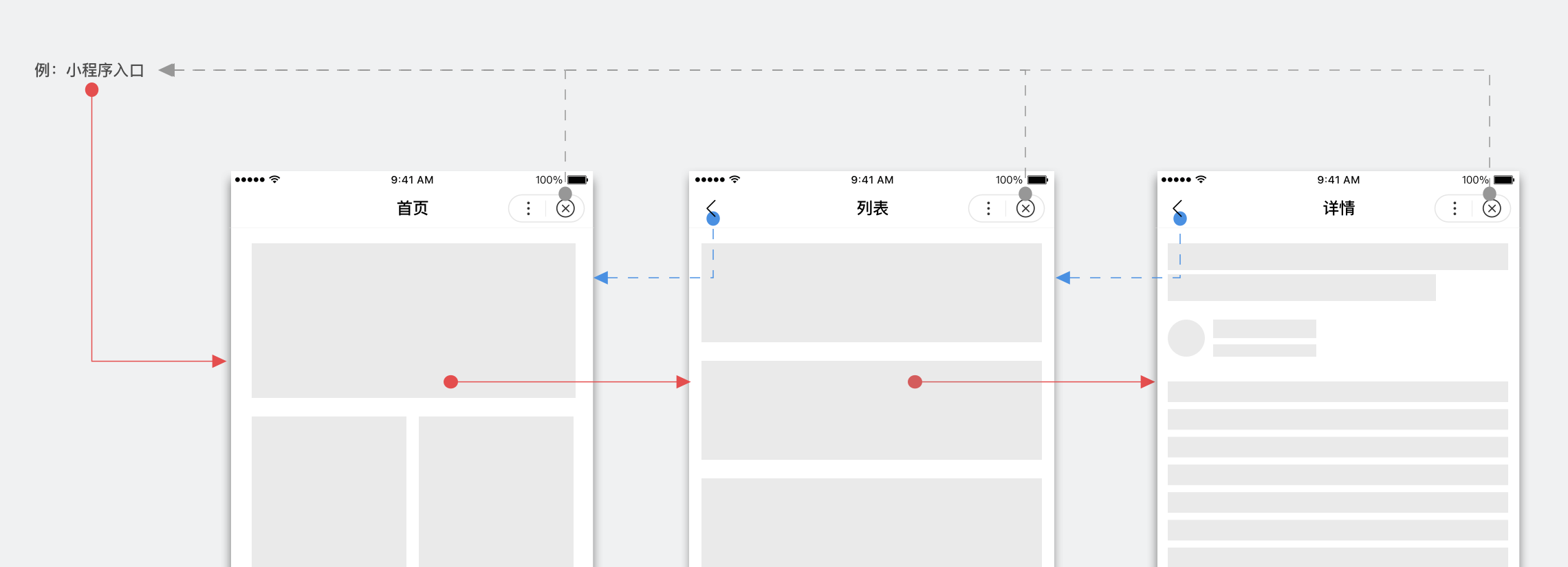
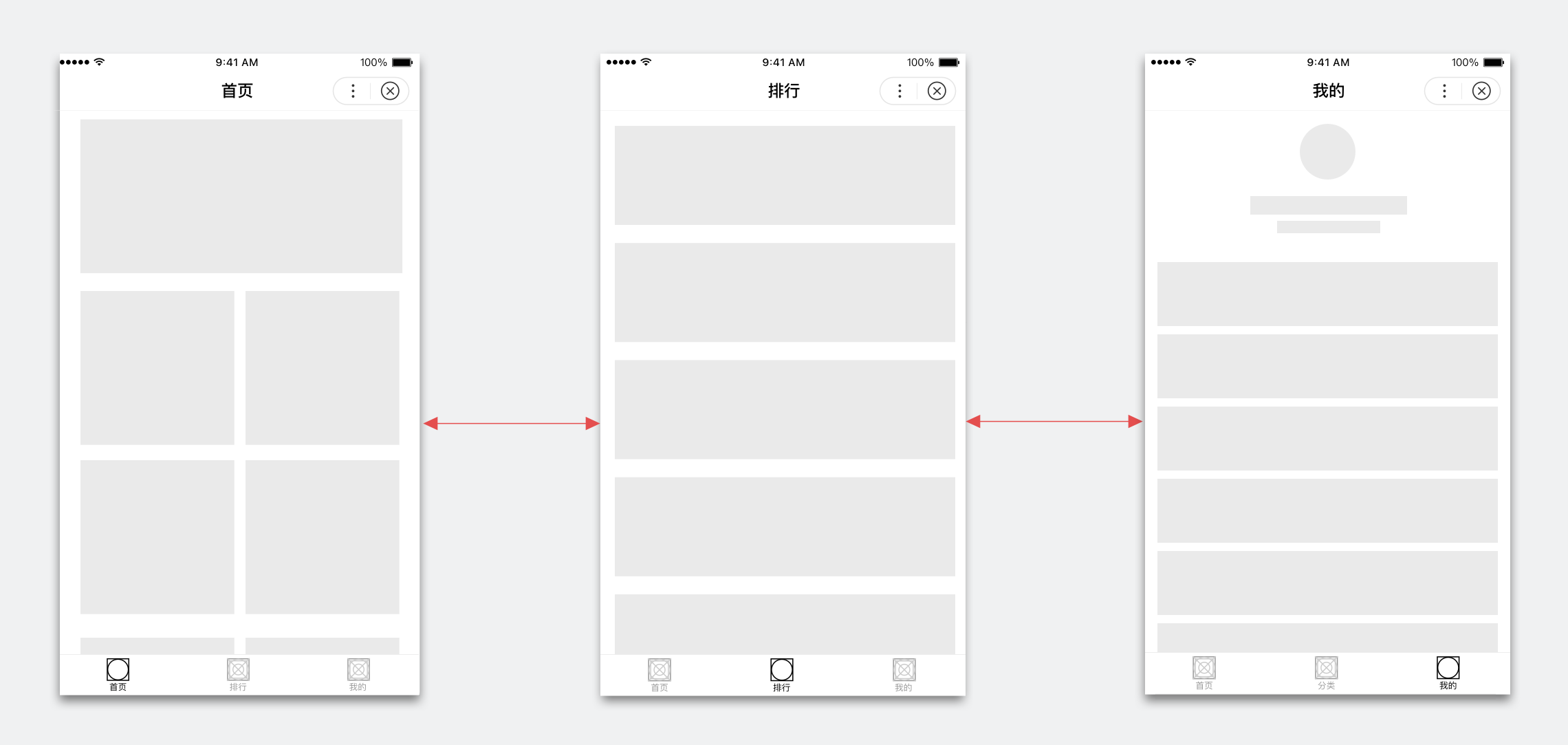
百度智能小程序的使用流程图:红线为前进路径、灰线为关闭路径、蓝线为逐级返回路径。
百度智能小程序的顶部导航栏位置是固定的,他可以帮助用户定位“当前位置”,顶部导航栏名称显示了百度智能小程序页面的核心内容,用户看到顶部导航栏就知道自己在哪个环节。
正确案例
一眼就可以看到自己想买的航班以及信息

错误案例
没有具体信息,用户容易搞混


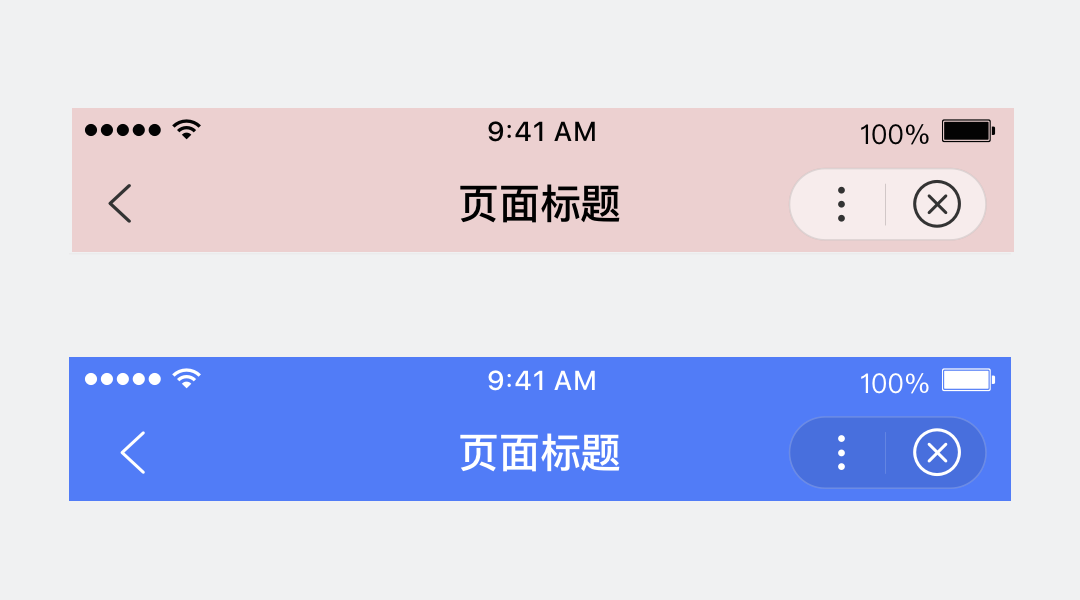
正确案例
颜色舒适不炸眼,适合阅读

错误案例
颜色过于鲜艳且不美观,会导致可读性变差。

架构横向的同级信息可以使用页内标签栏。
1、底部标签的导航栏通常在首页使用,常驻屏幕底部,提供小程序2-5个顶层视图以供快速切换。
2、用户在页面标签栏切换时,页面标签栏不随页面滑动,但是却可在当前视图内浏览更多同层级的内容。

3、在进行百度智能小程序界面自定义时请注意信息可读性。
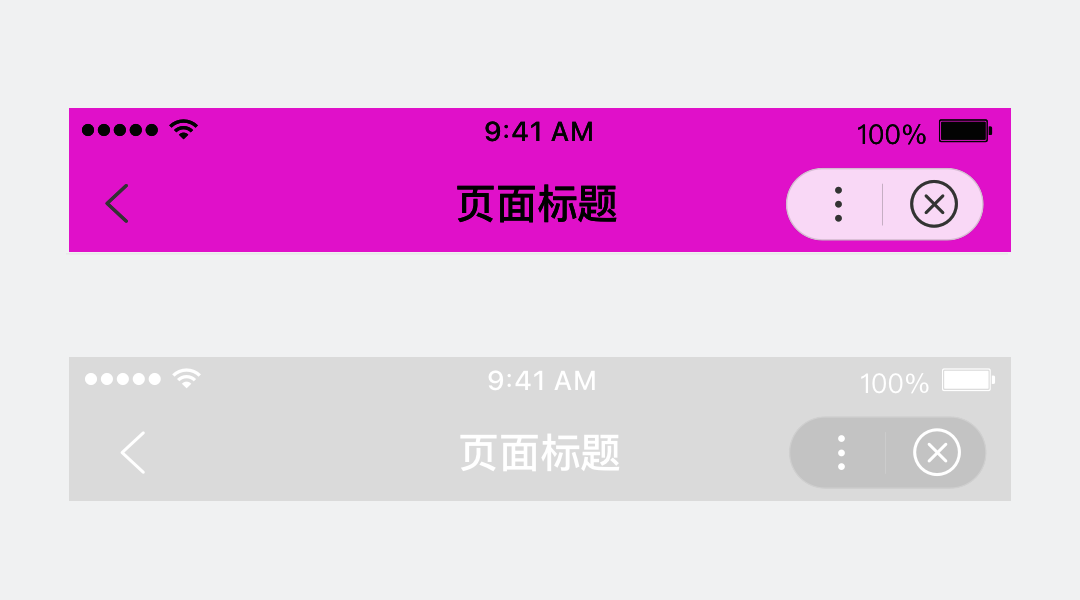
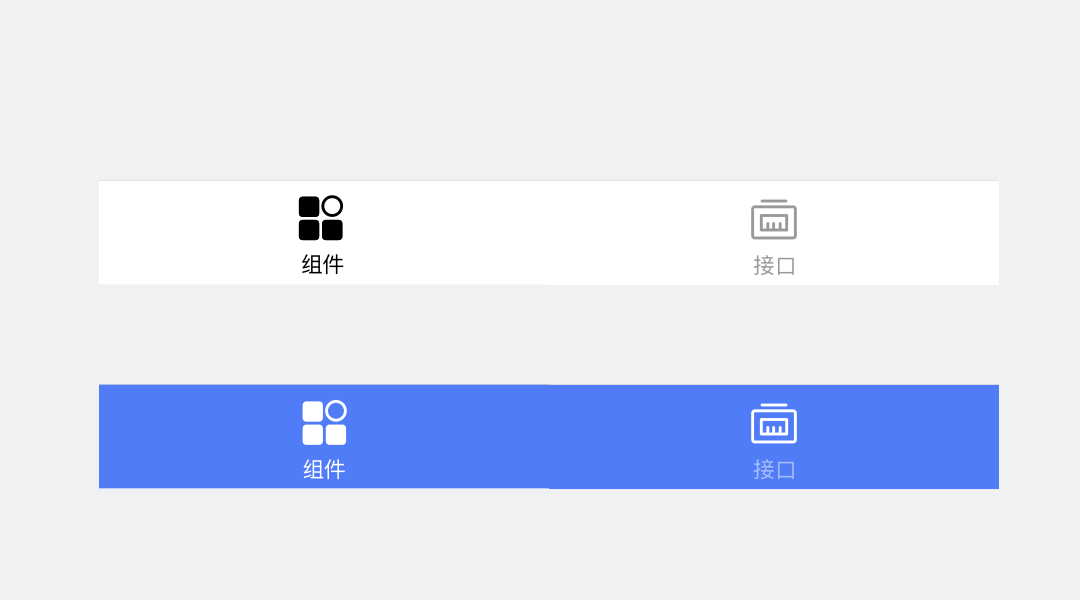
正确案例
颜色舒适不炸眼,适合阅读

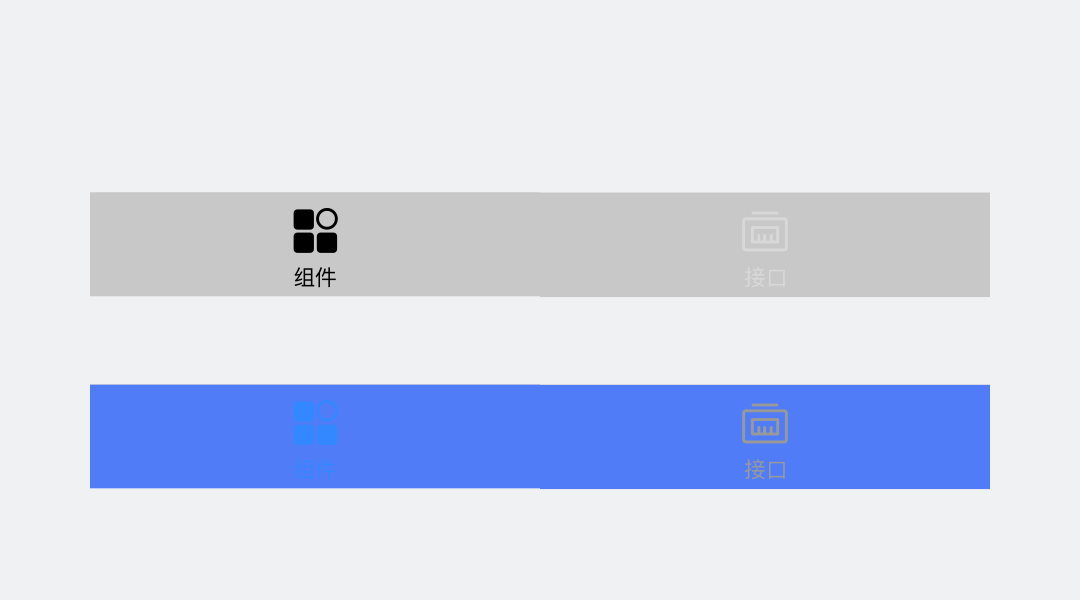
错误案例
颜色过于暗淡艳且不美观,会导致可读性变差。

本篇文章是系列文章的第2篇,接下来会给大家讲解百度智能小程序体验设计里的设计规范和常用组件、设计原则和设计资源,请点击链接查看:
怎样做好百度智能小程序体验设计(1)
怎样做好百度智能小程序体验设计(3)
怎样做好百度智能小程序体验设计(4)
怎样做好百度智能小程序体验设计(5)
阅读本文的人还可以阅读:
百度智能小程序接入自然搜索的步骤解析(3)
百度智能小程序在搜索引擎里的展现方式是怎样的?
百度智能小程序是什么?百度智能小程序注册方法
百度智能小程序值得做吗?怎么找百度智能小程序二维码?
标签内容: 怎样 做好 百度 智能 程序 体验