调用归类必须改动sawn和js文件,下边以监管站为例,解读怎样调类。
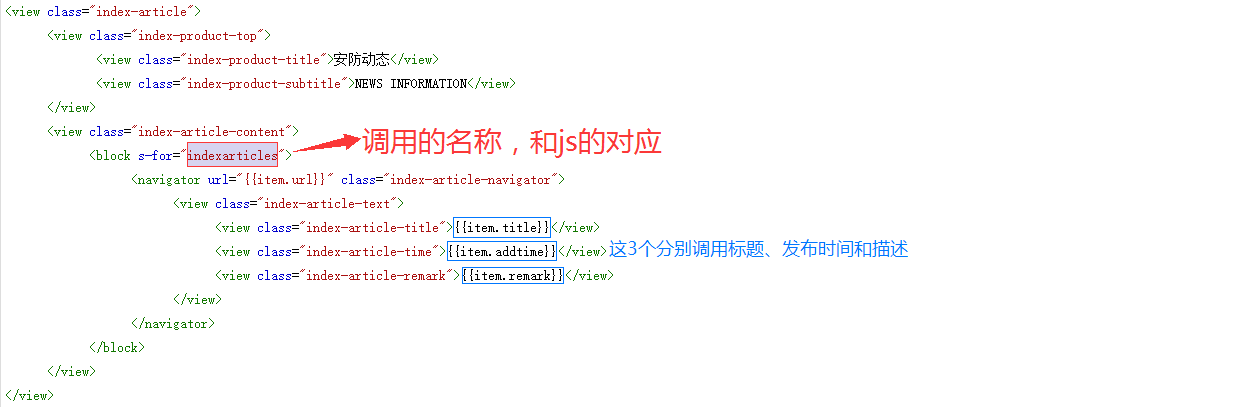
1、index.swan一部分:

{{item.title}}:调用文章内容/商品题目
{{item.addtime}}:调用公布的時间
{{item.remark}}:调用文章内容/商品的叙述
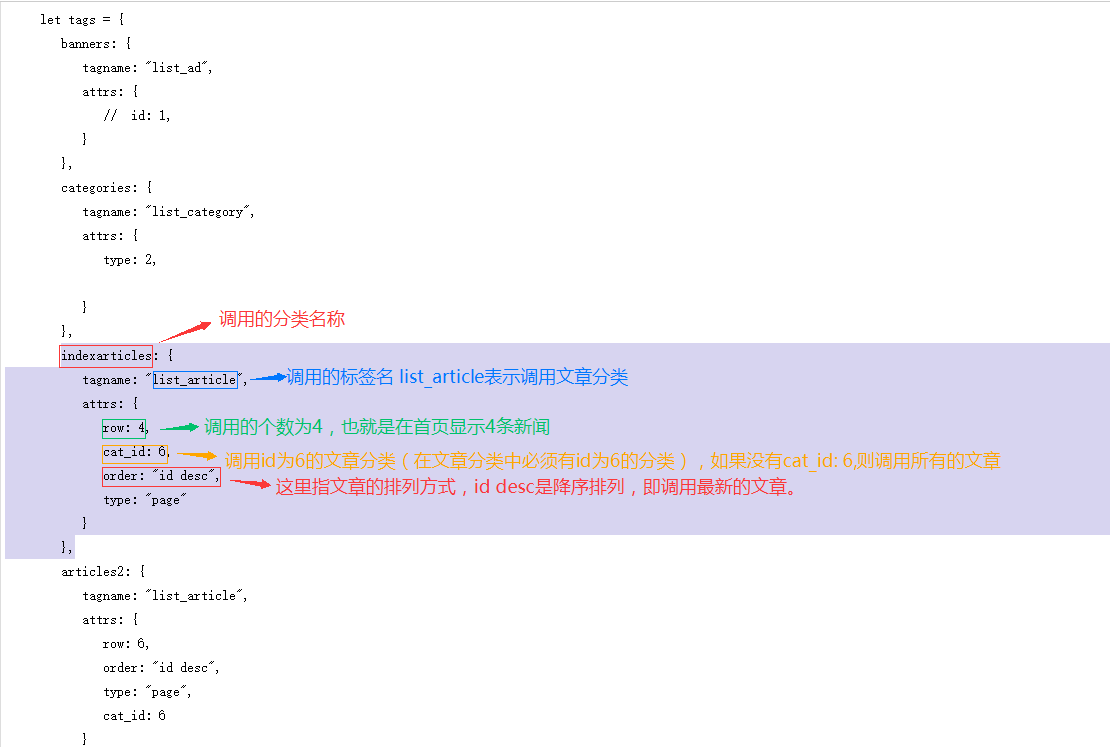
2、index.js一部分:

let tags = {
indexarticles: {
tagname: "list_article",
attrs: {
row: 4,
order: "id desc",
cat_id: 6
}
},
}
在其中, indexarticles:{}的全部內容务必包含在 let tags={ }的大括号内。
tagname: 这儿调用标识名,list_article调用文章列表,list_product调用产品大全,list_category调用商品或文章分类;
attrs:{}:{}里的每一项表明表明该标识的特性,填好必须的特性就可以。不用的无需填,例如 list_ad调用ppt,ppt就沒有cat_id等特性;
row:调用的总数;
order:文章内容或商品的排序方法,id desc表明先排序全新的、id asc表明先排序最旧的,id view表明先排序受欢迎的,访问 数最多的;
cat_id:归类,有文章分类也是有产品类别,用在list_article或list_product;
id:id是list_category或list_ad标识的特性;
标签内容: 2213 调类 1562 3135 为例 调用